UX Design Project – PetSafe Brands
Connected Feeder App Migration
Project Goal
Following our app style and using existing asset libraries, I updated our dedicated feeder app screen designs in preparation for migrating users to one app for all connected products.
This involved an evolution of some of the screen layouts and asset creation for product-specific scenarios that did not exist already in our library.
What I Did
-

Learn the Design System
Since this was my first My PetSafe app assignment, I needed to familiarize myself with our design style and asset libraries.
-

Recreate the Screens
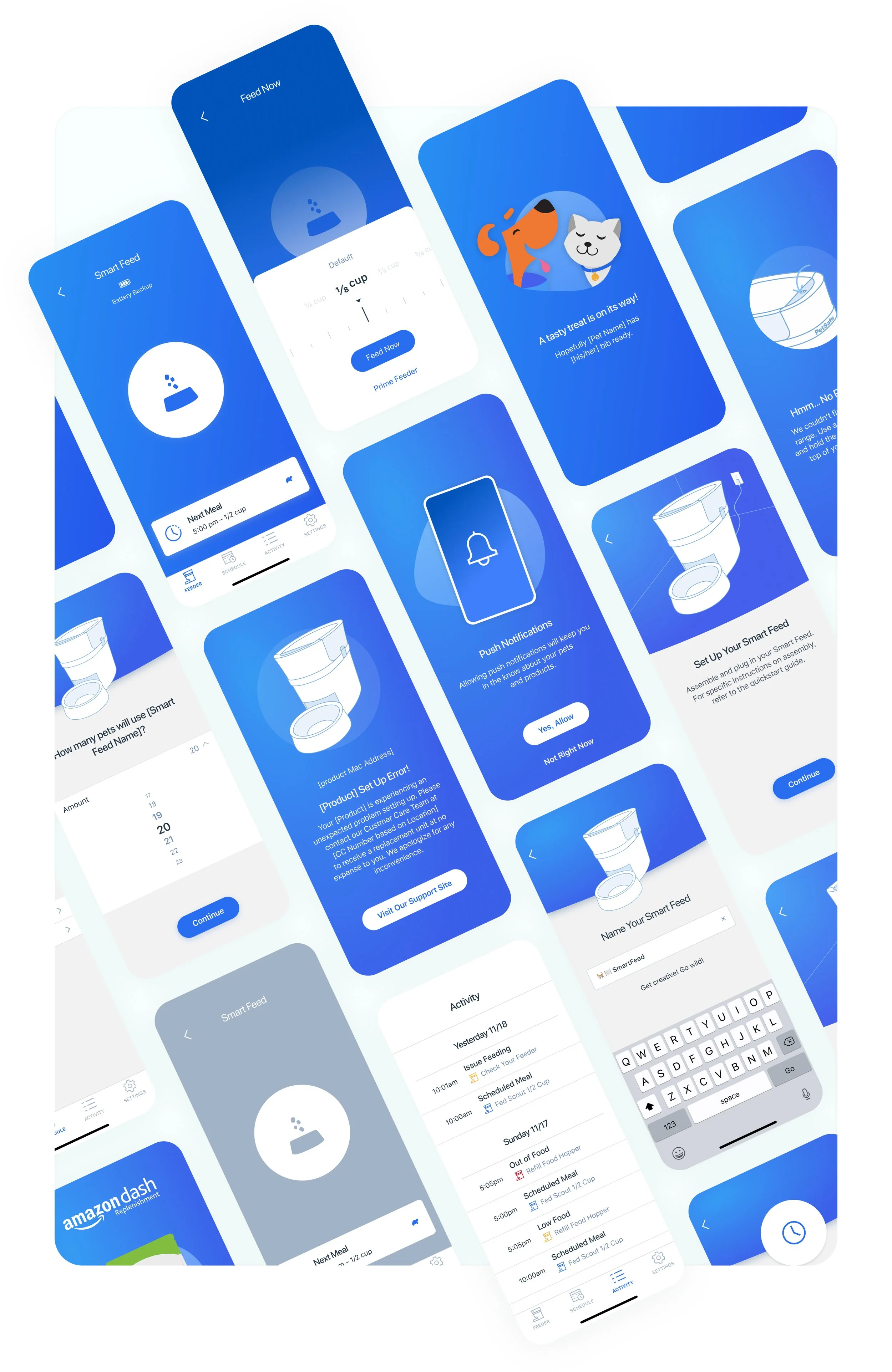
Using a reference file and the existing app, I recreated the screens in the My PetSafe style–adding new screens to match defined flows.
-

Handoff
After sending the new designs through design approval, I readied the file for handoff and shared with our app developer team.
Looking at the App
Moving to the My PetSafe app required architectural and UI changes. To understand the product and app interactions, I interacted with the Smart Feed product using the existing app and reviewed the existing design reference file.
Recreating the Screens
After familiarizing myself with the product and the existing app screens and identifying new screens to create, I used our UI libraries to recreate the screens.
Improving the Experience
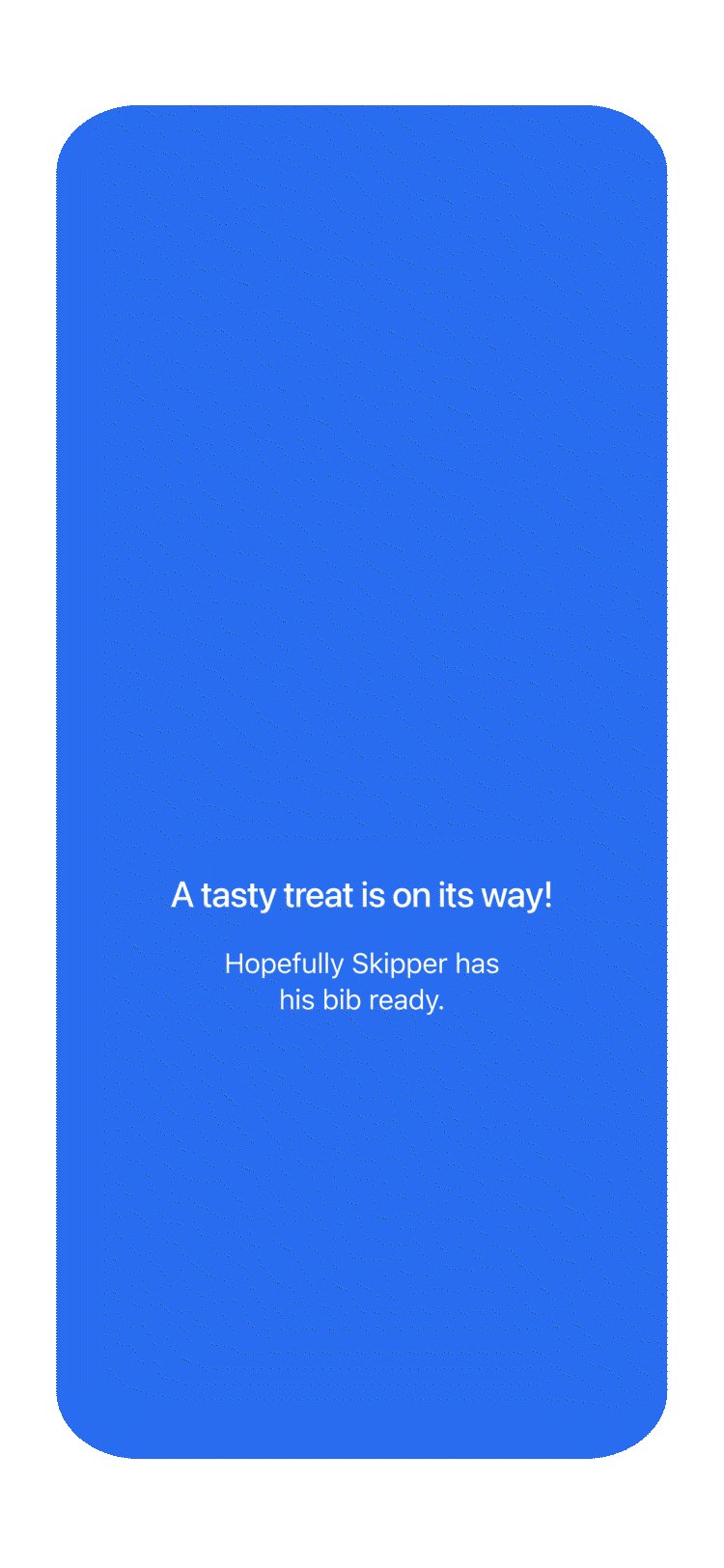
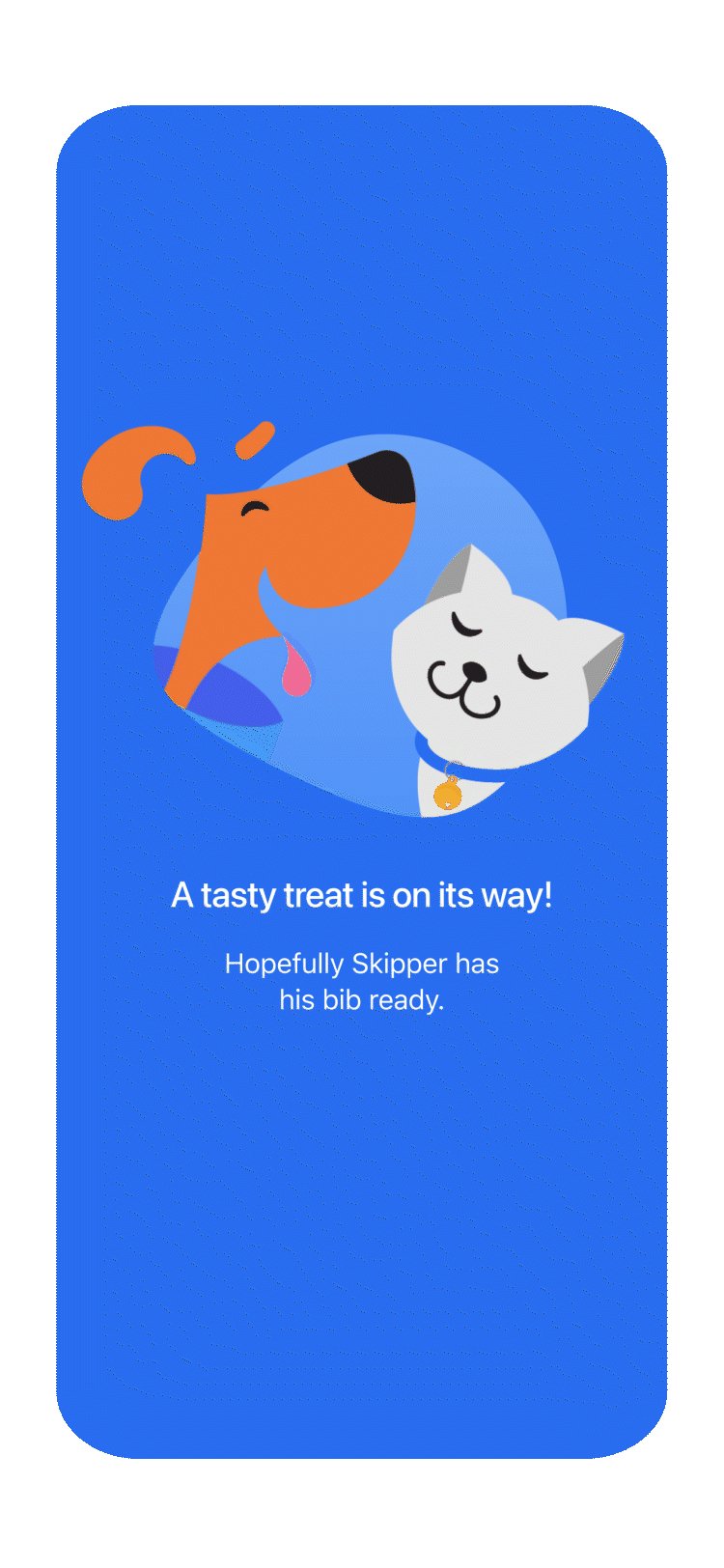
While getting familiar with the app and recreating the screens, I was inspired to propose some new screens and interactions that would add moments of delight to the product and app experience.
The app allows the user to set scheduled meals so their pet can be taken care of from a distance. It also lets the user feed their pet a snack. This animation would play when the user feeds their pet a snack–bringing joy and delight to the interaction and encouraging a feeling of connection to their pet.